Add a Fanspay-hosted payment page that accepts one-time payments using Checkout’s low-code integration. Checkout’s prebuilt features allow you to reduce your development time. Use the Checkout Session API and the Fanspay Dashboard to access additional functionality and customize Checkout for your business.
Checkout lifecycle
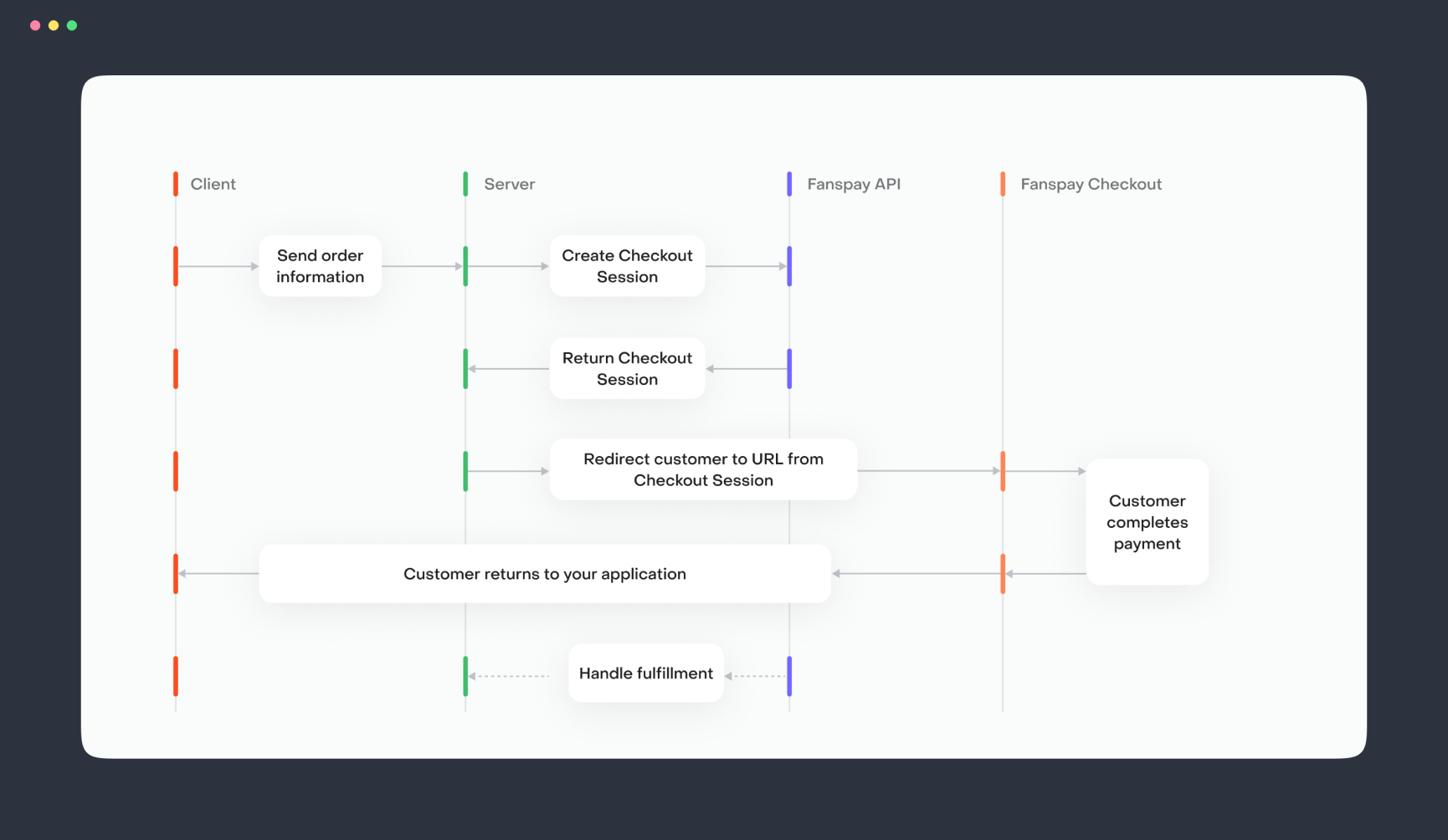
The basic lifecycle for a customer’s Checkout experience looks like this:
- When customers are ready to complete their purchase, your application creates a new Checkout Session.
- The Checkout Session provides a URL that redirects customers to a Fanspay-hosted payment page.
- Customers chose payment conditions on the payment page and complete the transaction.
- After the transaction, a webhook fulfills the order using the
checkout.session.transaction_confirmedevent.

Low-code integration
Checkout requires minimal coding and is the best choice for most integrations because of its prebuilt functionalities and customization options. You can integrate Checkout by creating a Checkout Session and redirecting customers to a Fanspay-hosted page for collecting payment details.
Checkout page
When a customer is ready to make a purchase, your application uses the Checkout Sesson’s URL to redirect them to the Checkout page. The Checkout page displays a payment form to your customers, connects wallets, handles errors, and more.
Checkout Session
The Checkout Session is a programmatic representation of what your customers see on the Fanspay-hosted payment page. After creating a Checkout Session, redirect your customers to the Session’s URL to complete the purchase. When customers complete their purchases, you can fulfill their orders by configuring webhooks on Checkout Session events. This code snippet from the quickstart guide is an example of how to create a Checkout Session in your application.