Build a full, working subscription integration using Fanspay Checkout
Build a full, working subscription integration using Fanspay Checkout. The Fanspay APIs let you create and manage subscriptions and recurring payments. Checkout provides the prebuilt, secure, Fanspay-hosted UI for collecting payment details.

First, we recommend that you learn how Fanspay checkout works.
In the downloaded sample app, the client- and server-side code redirects customers from your site to a prebuilt payment page hosted on Fanspay. The builder injects data, such as your pricing model, into the sample code as you follow the steps.
Build your subscription page
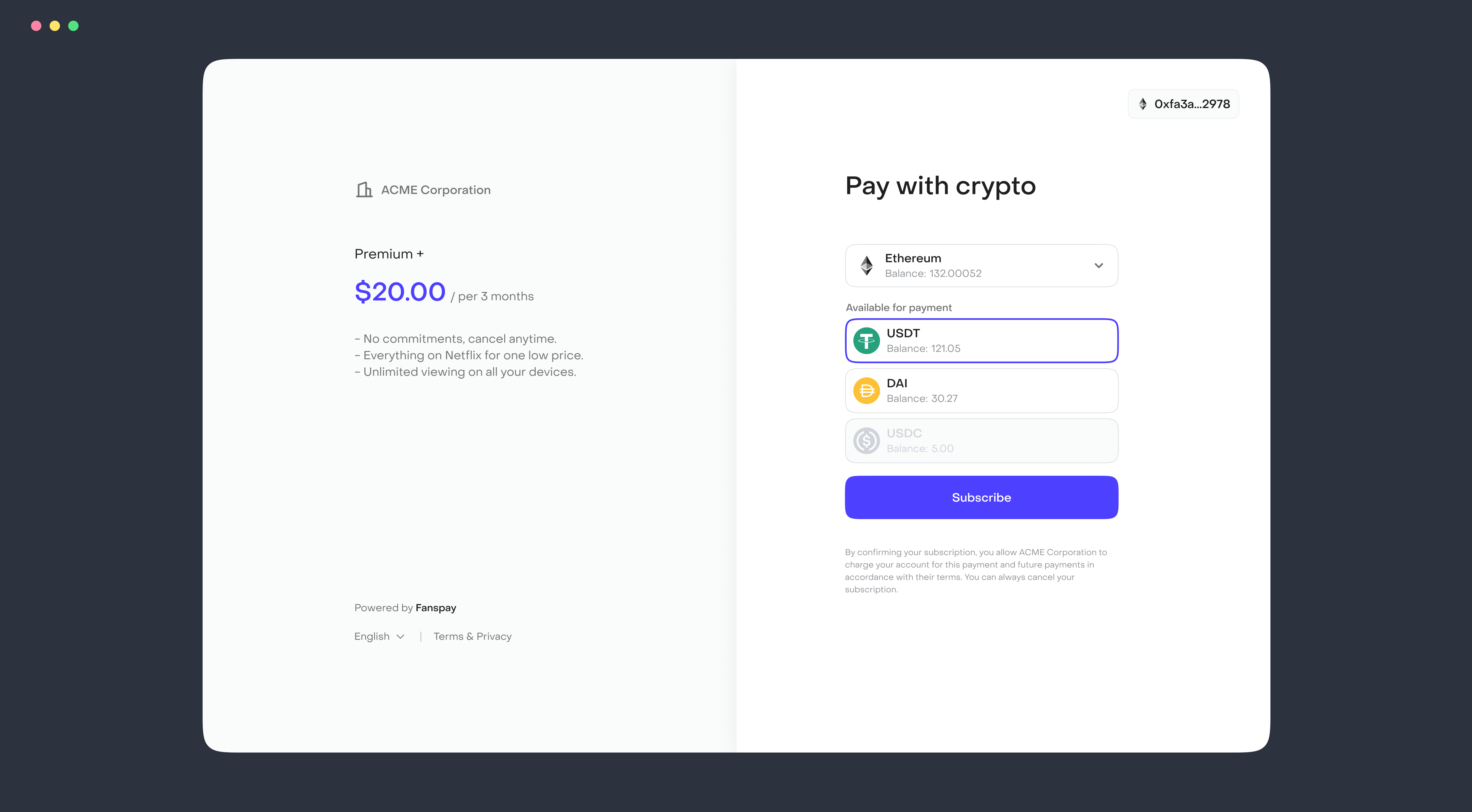
Add a pricing preview page
Add a page to your site to display your product and offer your customers an option to subscribe to it. When they click the checkout button, they’re redirected to a Fanspay-hosted Checkout page. The order is finalized when your customer redirects to the Checkout page — they can’t modify it after that point.
Add a checkout button
Add a button to your order preview page. Clicking this button redirects your customer to the Fanspay-hosted Checkout page. To get the redirect link, you need to send a request to the Fanspay API.
Create and redirect to the checkout session
A Checkout Session controls what your customer sees in the Fanspay-hosted payment page such as line items, the order amount and currency, and acceptable payment methods.
Define the line items
Always keep sensitive information about your product inventory, such as price and availability, on your server to prevent customer manipulation from the client.
Choose the mode
Use subscription mode to set a subscription. To use it, you must add the subscription parameter to the product price and it must be greater than or equal to 1. This number is the period in days of the future subscription.
Setup the delay
You can set a delay (trial period) for a subscription. The customer will start paying at the end of this period. This number is the period in days of the trial period.
Supply success and cancel URLs
Specify URLs for success and cancel pages — make sure they’re publicly accessible so Fanspay can redirect customers to them. You can also handle both the success and canceled states with the same URL.
Redirect to Checkout
After creating the session, redirect your customer to the URL returned in the response.
Provide your service and control access
You have a Checkout integration working. Now you need to set up a webhook to fulfill orders after a subscibing. Webhooks are the most reliable way to handle business-critical events.
You can use this tutorial for working with webhooks for prove successfully subscription. You need to handle checkout.session.transaction_confirmed event from Fanspay.
Control access to your service
In addition to checkout.session.transaction_confirmed event, you need to handle subscription events.
| Event | Object | Description |
|---|---|---|
subscription.active | Subscription | Occurs when a Subscription has been successfully charge and active now. |
subscription.canceled | Subscription | Occurs when a Subscription has been canceled by the customer. |
subscription.failed | Subscription | Occurs when a Subscription has been canceled by Fanspay for lack of customer funds. |
subscription.waiting | Subscription | Occurs when a Subscription has been successfully activated but not paid (trial period). |
Fanspay also will notice you about all customer charges. You can handle charge.succeeded and charge.failed if you want.